

Môj vlastný eshop
Ako som povedal už v úvode, takmer každému marketérovi to napadne a takmer každý neskôr zistí, že na to tak úplne nemá čas. Ak sa však tento projekt podarí dotiahnuť do konca, marketér dostane vynikajúcu možnosť si vyskúšať, aké to je byť aj na druhej strane, teda na strane majiteľa eshopu. Ďalším nespochybniteľným prínosom je aj skutočnosť, že vo vlastnom eshope si môžete testovať, koľko Vám hrdlo ráči. Potrebujete vyskúšať nový plugin a neviete, či nebude problémový? Smelo do toho! Nehovorím, že zhodiť si svoju vlastnú stránku je ideálne, ale určite to spôsobí menej problémov, ako to vyskúšať u klienta.
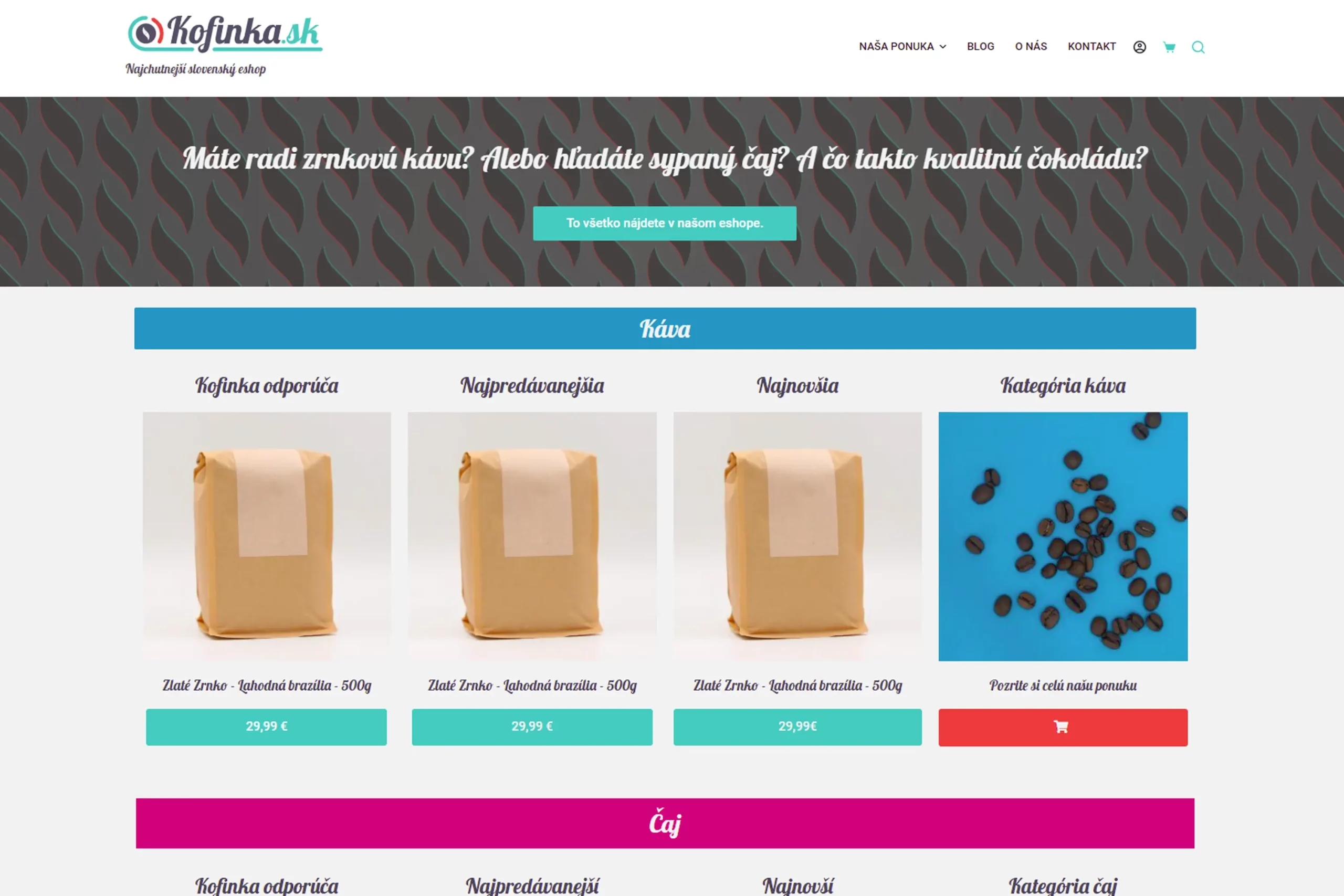
SEO a štruktúrované dáta
Tento eshop môže mať jedinečný popis v každej kategórii, to je v eshopoch bežná vec. Čo už však také bežné nie je, je popis taxonómií. Aj produkty majú samozrejme svoje krátke aj dlhé popisy. Teda Kofinka.sk obsahuje všetko, čo SEO špecialista potrebuje. Zostáva teda už len správne vyplniť.
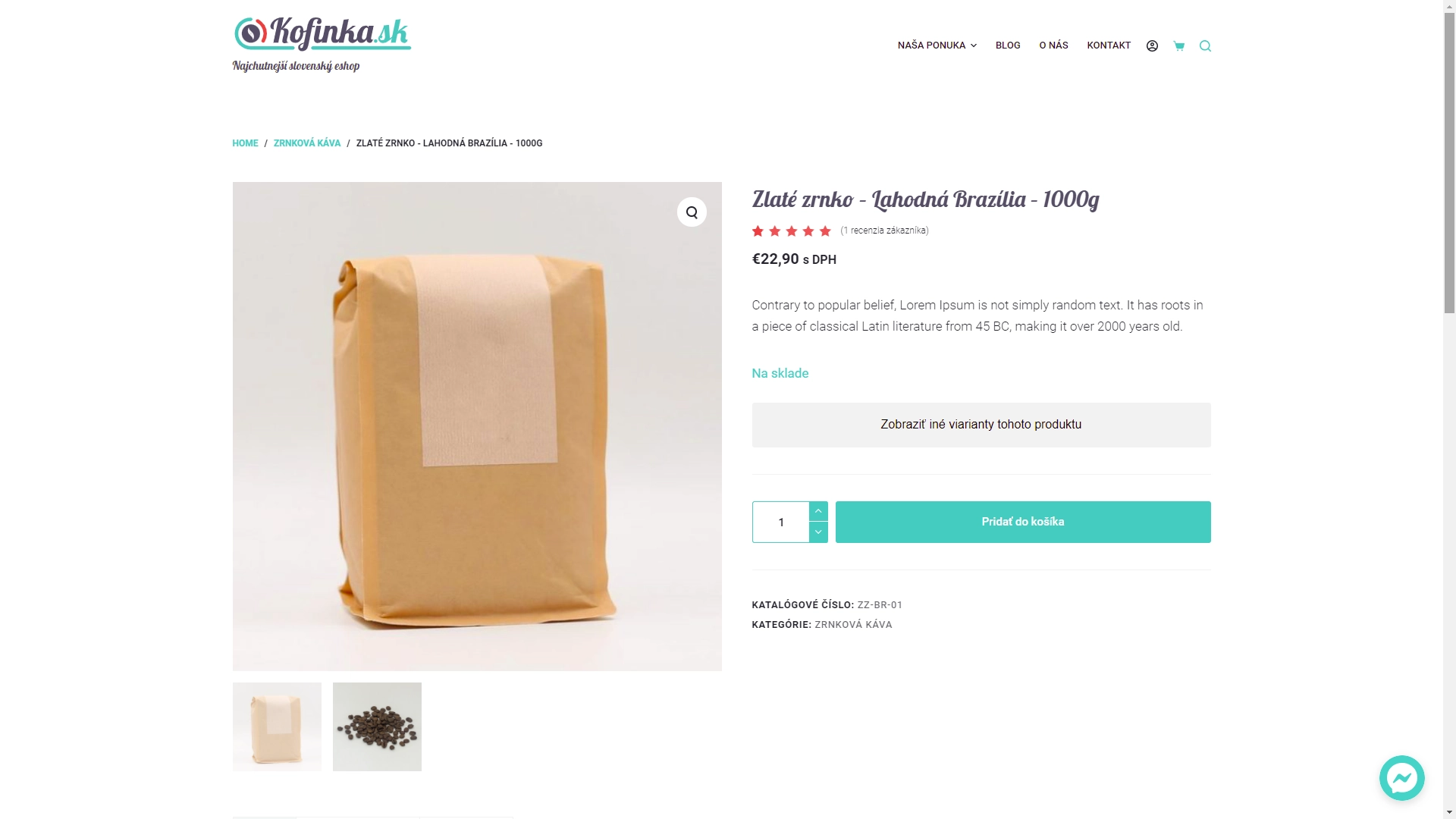
Veľký SEO nedostatok WooCommerce vidím v tom, ako nakladá s variantami. O tom, prečo tento nedostatok vo WooCommerce je a ako ho vyriešiť, Vám vysvetlím v samostatnom článku už čoskoro. V každom prípade, aj tento nedostatok som samozrejme na Kofinka.sk vyriešil.


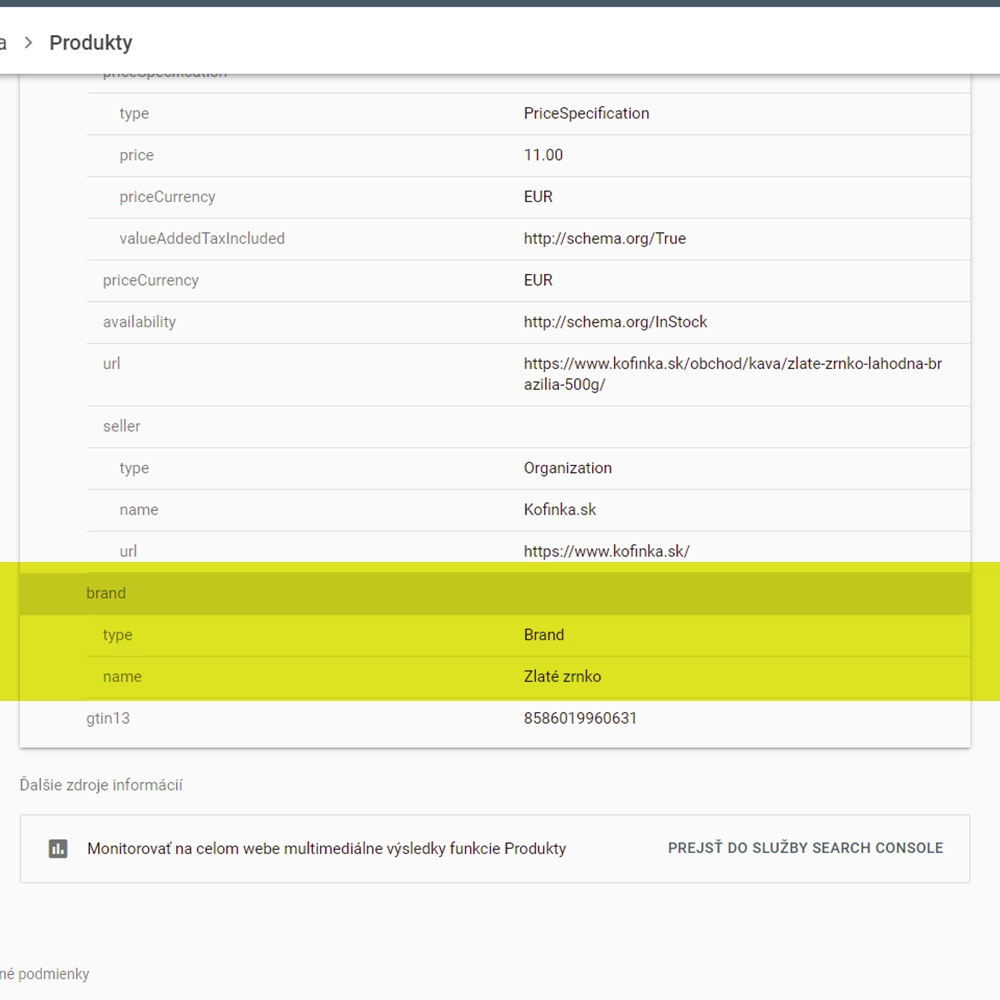
Ďalším SEO nedostatkom vo WooCommerce je nedopĺňanie tagu Brand a GTIN13 podľa schema.org. Na toto sú v podstate 2 riešenia. Buď plateným pluginom Yoast WooCommerce SEO alebo o niečo zložitejším riešením, ktoré je zadarmo. Využiť ho môžete napríklad vtedy, ak nevyužijete ostatné funkcie plateného pluginu.
Ako prvý krok treba vytvoriť taxonómiu „výrobca“. Do tejto taxonómie „nalejeme“ text, ktorý požadujeme v tagu brand. V druhom kroku pridáme jednoduchý snippet.
function custom_woocommerce_structured_data_product_brand ($data) {
global $product;
$data['brand'] = $data['brand'] = ['@type' => 'Brand', 'name' => $product->get_attribute('pa_vyrobca') ?? null];
return $data;
}
add_filter( 'woocommerce_structured_data_product', 'custom_woocommerce_structured_data_product_brand' );
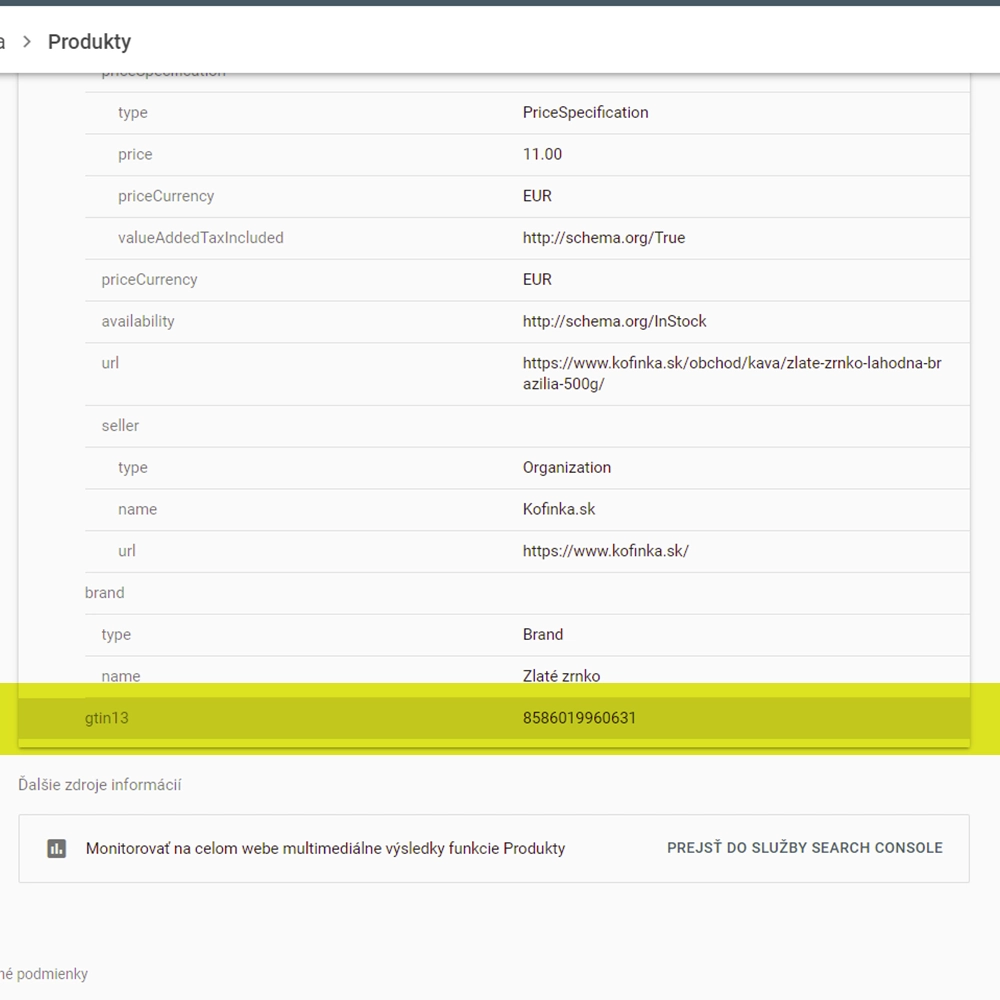
Rovnakým postupom doplníme aj GTIN 13, v tomto príklade som túto hodnotu vložil do SKU a snippet načítal SKU do GTIN13, no môžeme si vytvoriť aj vlastnú taxonómiu EAN a tú vložiť do GTIN,
function custom_woocommerce_structured_data_product_gtin ($data) {
global $product;
$data['gtin13'] = $product->get_sku() ?? null;
return $data;
}
add_filter( 'woocommerce_structured_data_product', 'custom_woocommerce_structured_data_product_gtin' );


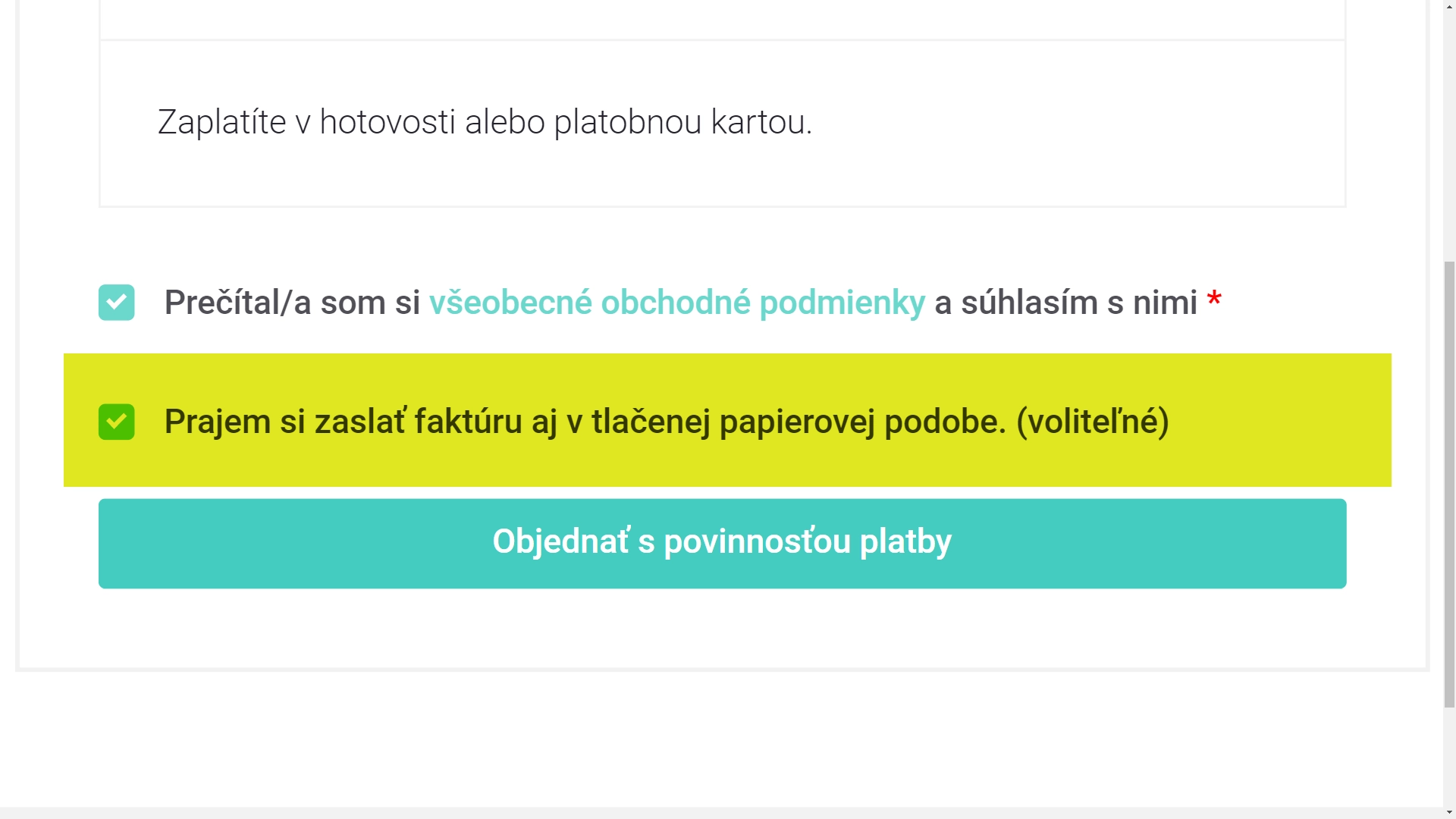
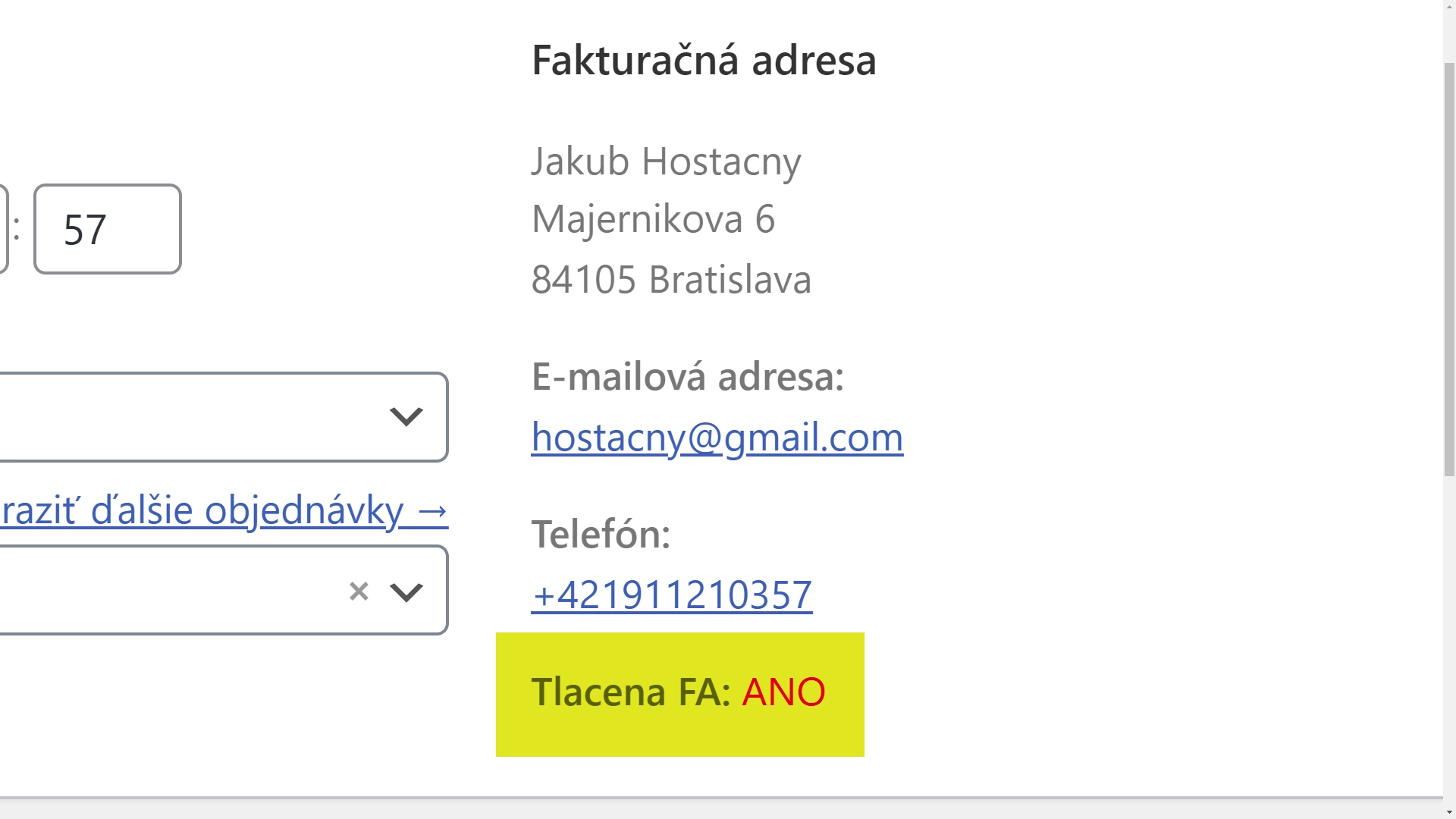
Tlačiť alebo netlačiť?
Trošku ekológie na záver. Zákon umožňuje neposielať papierovú faktúru, ak s tým zákazník vyslovil súhlas, ale poslať mu iba jej elektronickú podobu na mail a aspoň trochu ochrániť naše lesy. Navyše, ak je cieľovka FO, tak prečo to nevyužiť. Týmto jednoduchým snippetom umožníte zákazníkom sa rozhodnúť, či dostanú aj klasickú papierovú faktúru alebo im stačí tá v maili.
add_action( 'woocommerce_review_order_before_submit', 'my_custom_checkout_field' );
function my_custom_checkout_field() {
echo '<div id="my_custom_checkout_field">';
woocommerce_form_field( 'tlacena_fa', array(
'type' => 'checkbox',
'class' => array('woocommerce-form__input'),
'input_class' => array('woocommerce-form__input woocommerce-form__input-checkbox input-checkbox'),
'label' => __('Prajem si zaslať faktúru aj v tlačenej papierovej podobe.'),
), WC()->checkout->get_value( 'tlacena_fa' ) );
echo '</div>'
;
}
add_action( 'woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta', 10, 1 );
function custom_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['tlacena_fa'] ) )
update_post_meta( $order_id, 'tlacena_fa', $_POST['tlacena_fa'] );
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'display_custom_field_on_order_edit_pages', 10, 1 );
function display_custom_field_on_order_edit_pages( $order ){
$tlacena_fa = get_post_meta( $order->get_id(), 'tlacena_fa', true );
if( $tlacena_fa == 1 )
echo '<p><strong>Tlacena FA: </strong> <span style="color:red;">ANO</span></p>';
}


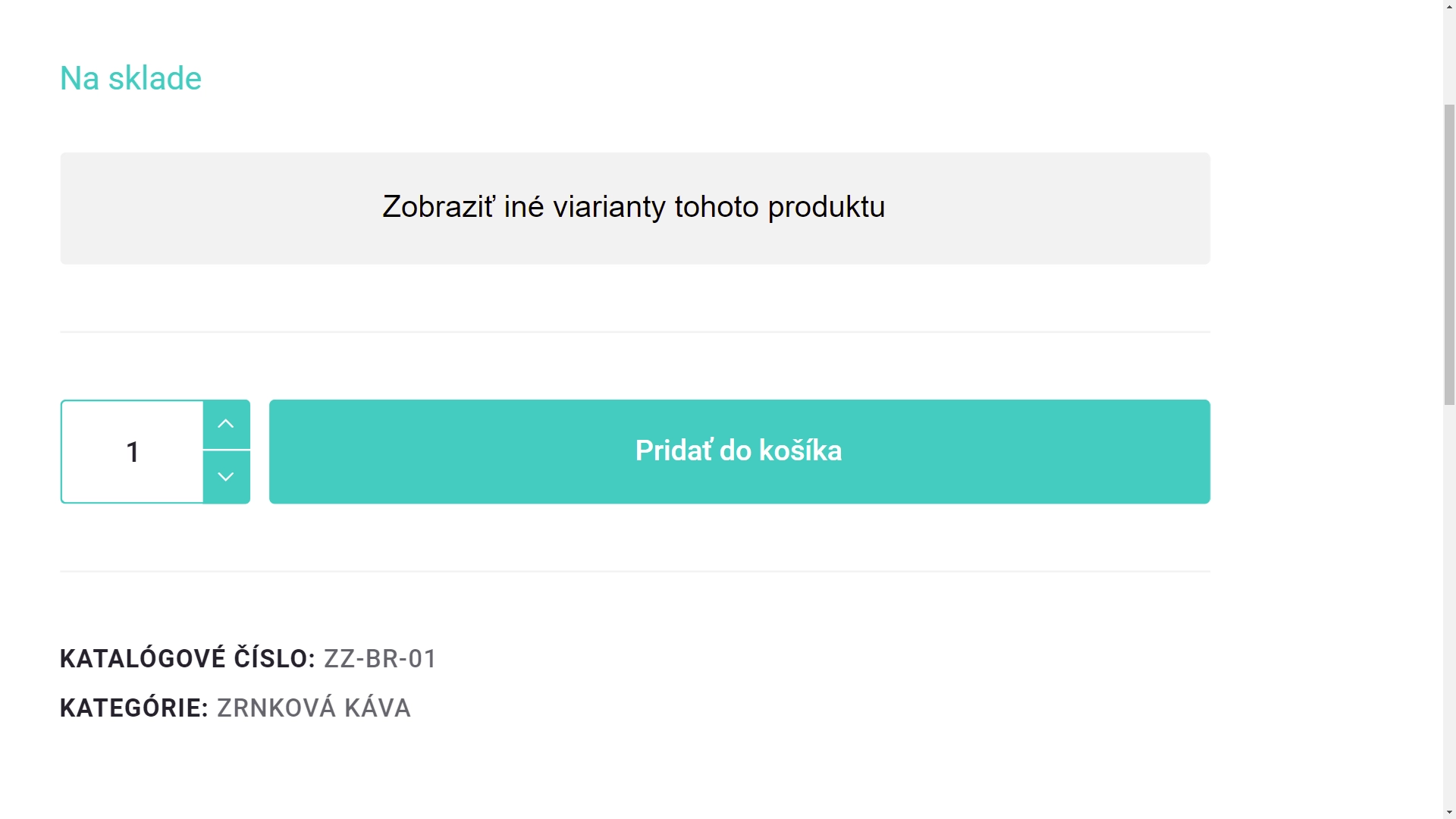
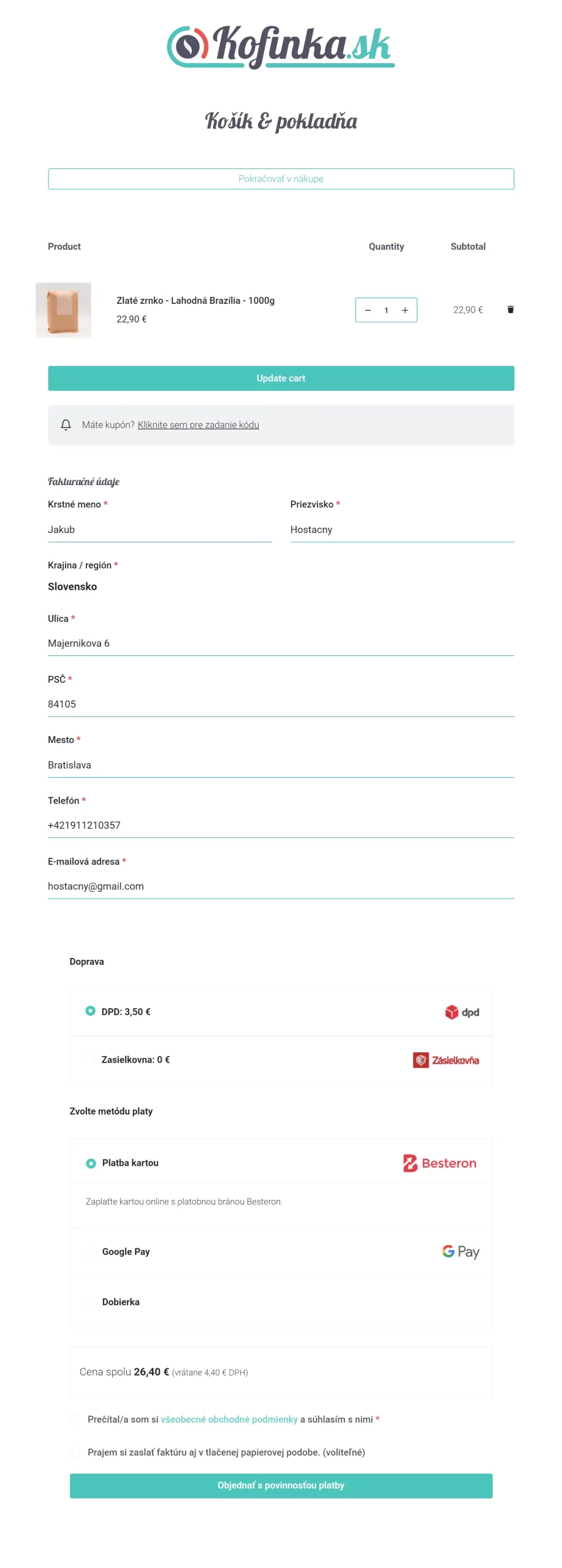
Ako upraviť pokladňu a košík vo WordPresse a WooCommerce?
Košík a pokladňu považujem za najväčšiu slabinu WooCommerce. Podľa prieskumov aj mojich skúseností viem že čim jednoduchšia pokladňa tým je vyššia šanca na konverziu. Odstrániť menu a pridať CTA „pokračovať v nakupovaní“ bolo celkom jednoduché. No zbytok úprav už požadoval celkom veľký zásah do kódu. Ako to dopadlo si pozrite na priloženom screenshote.

Snippety boli testované a funkčné na: WordPress – 5.8.2, WooCommerce – 5.9.0, Téma Blocksy – 1.8.6.9

Som marketing ecommerce konzultant. Marketingu, grafike a fotografii sa profesionálne venujem už niekoľko rokov. Ak neviete ako rozbehnúť Váš eshop, veľmi rád Vám pomôžem.
ďalšie články na tému WordPress
Ako na vlastnú ikonu dopravy vo Woocommerce?

Tento snippet umožňuje pridať vlastnú ikonu ktorejkoľvek forme dopravy vo Woocommerce. Nato, aby snippet mohol fungovať,…
Ako pridať vlastné html pod krátky popis produktu vo Woocommerce?

Tento snippet umožní pridať vlastné html pod krátky popis produktu. Či už potrebujete k produktu pridať…
Ako pridať vlastný checkbox do pokladne vo WooCommerce

Vďaka tomuto snippetu môžeme pridať vlastný checkbox do pokladne a informácia o zaškrtnutí/nezaškrtnutí sa zobrazí v…