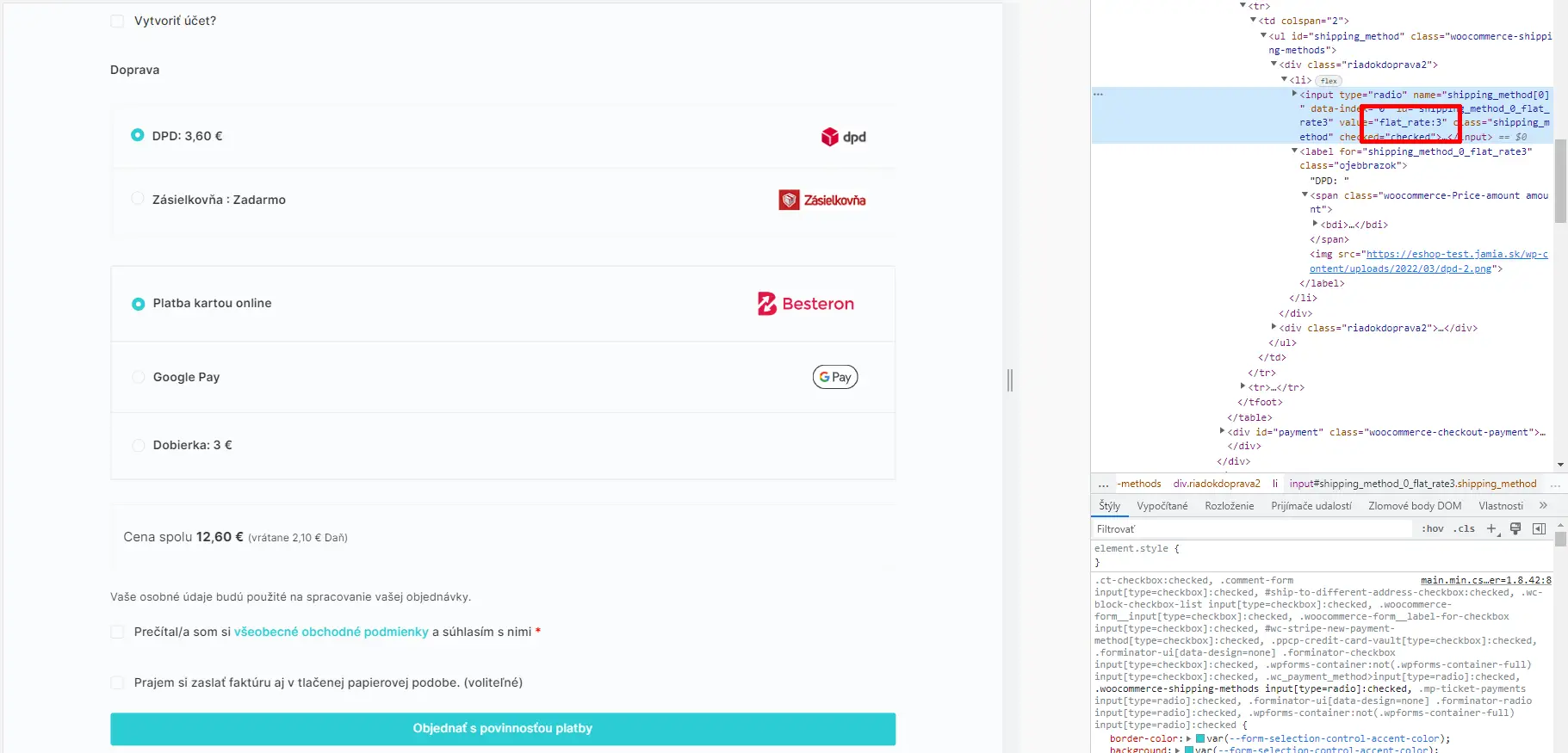
Nato, aby snippet mohol fungovať, potrebujeme zistiť ID dopravy, ktorej chceme pridať ikonku. Postup nie je zložitý. Otvoríme pokladňu vo webovom prehliadači a v ňom otvoríme devtools(v chrome klávesou F12). Tam nájdeme riadok s dopravou a v ňom ID dopravy. V tomto prípade „flat_rate:3“. Ako ďalší krok uploadneme obrázok a následne použijeme snippet. V ňom iba zmeníme ID dopravy a cestu k obrázku.

add_filter( 'woocommerce_cart_shipping_method_full_label', 'filter_woocommerce_cart_shipping_method_full_label_dpd', 10, 2 );
function filter_woocommerce_cart_shipping_method_full_label_dpd( $label, $method ) {
if( $method->id === "flat_rate:3" ) {
$label .= ' <img src="https://domena.sk/wp-content/uploads/2022/03/dpd-2.png" />';
}
return $label;
}
Som marketing ecommerce konzultant. Marketingu, grafike a fotografii sa profesionálne venujem už niekoľko rokov. Ak neviete ako rozbehnúť Váš eshop, veľmi rád Vám pomôžem.
ďalšie články na tému WooCommerce
Ako na vlastnú ikonu dopravy vo Woocommerce?

Tento snippet umožňuje pridať vlastnú ikonu ktorejkoľvek forme dopravy vo Woocommerce. Nato, aby snippet mohol fungovať,…
Ako pridať vlastné html pod krátky popis produktu vo Woocommerce?

Tento snippet umožní pridať vlastné html pod krátky popis produktu. Či už potrebujete k produktu pridať…
Ako pridať vlastný checkbox do pokladne vo WooCommerce

Vďaka tomuto snippetu môžeme pridať vlastný checkbox do pokladne a informácia o zaškrtnutí/nezaškrtnutí sa zobrazí v…