

To najzákladnejšie – Galéria
Ako iste tušíte, základným kameňom pri tvorbe stránky pre fotografa je galéria. Kľúčové je, aby návštevník pri prehliadaní fotografií nebol ničím rušený. Hľadal som preto čo najminimalistickejší plugin, ktorý by zároveň spĺňal požiadavky na GUI moderného webu, ako napríklad: swipe do strán na dotykových obrazovkách, prechádzanie položiek šípkami na klávesnici, možnosť zatvorenia lightboxu klávesom ESC a možnosť zatvorenia lightboxu rýchlejšou cestou, ako kliknutím na krížik v rohu na dotykových displejoch. Zároveň bolo potrebné, aby tento plugin nespomaľoval web nezmyselnými java skriptmi. Na prvý pohľad jednoduchá úloha. No ako to už býva, problém bol už s prvou požiadavkou. Drvivá väčšina lightbox pluginou pre WP je „prebuchtovaná“ zbytočnými buttonmi a funkciami, ktoré nielen odvádzajú pozornosť od fotografie, ale zároveň aj spomaľujú web. Po nie krátkom hľadaní, keď som už bol zmierený s tým, že bez programovania vlastného pluginu to nepôjde, som našiel „Gallery Blocks with Lightbox…“. Spĺňal všetky požiadavky a rozhodli sme sa ho použiť.


Blog
V tomto prípade nebolo čo riešiť, samotný WordPress zvláda blogy bezchybne, a teda bolo nutné spraviť len základné nastavenia témy a WordPressu. Potom už len uložiť zopár znovu použiteľných Gutenberg blokov, ako napríklad responzívny banner na interné prelinkovanie a bolo hotovo.


Kontaktný formulár
Aj v tomto prípade bola voľba jednoduchá, siahol som po overenom plugine Ninja Forms. Je jednoduchý, spoľahlivý, zvláda posielať potvrdzovací email v html, dokáže do emailu vložiť podpis a ak je treba, zvláda do ďakovacej stránky vložiť GTM trigger. V neposlednom rade funguje aj s pluginmi tipu WP Mail SMTP.
Rýchlosť webu
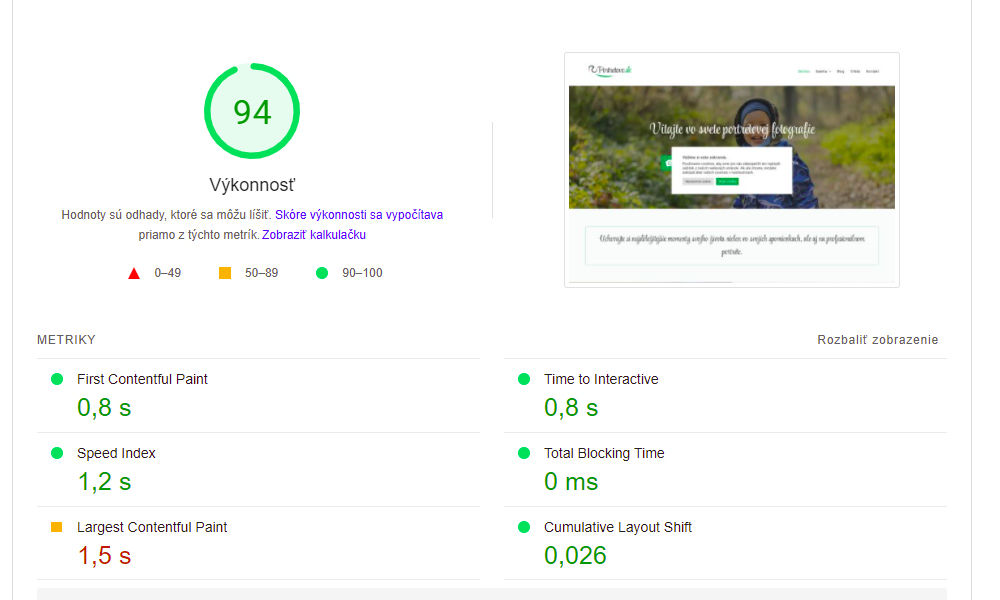
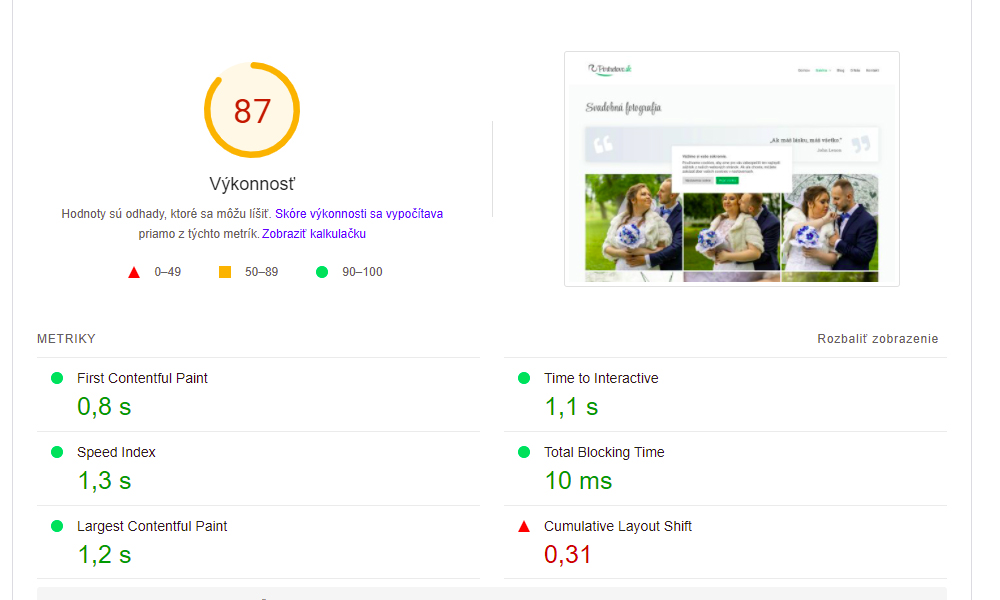
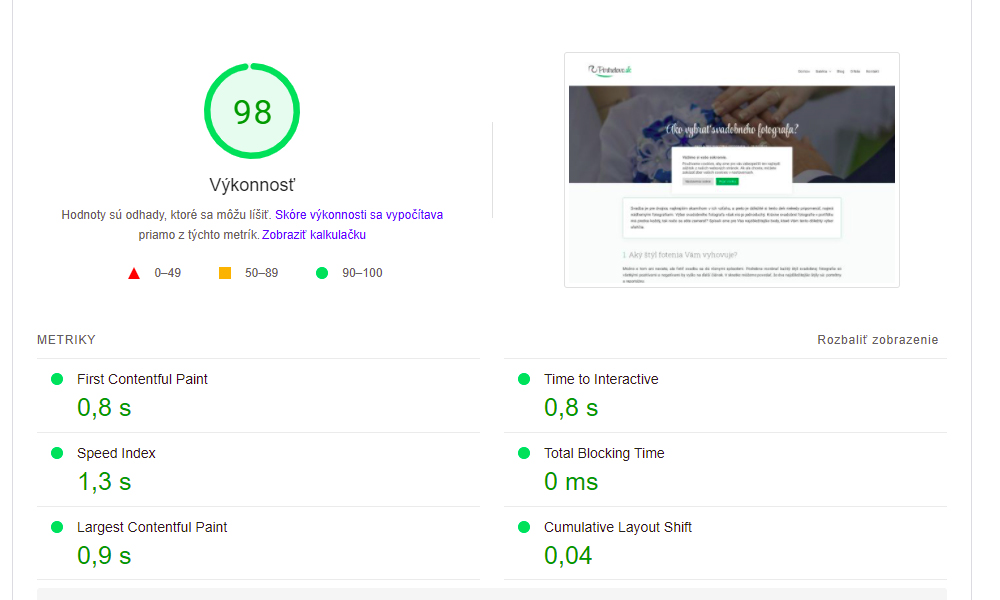
Nakoľko ide o web fotografky, posledné čo som chcel bolo dávať na web fotografie v zníženej kvalite. Preto, aby web nebol spomalený, musí teda všetko ostatné fungovať rýchlosťou svetla.

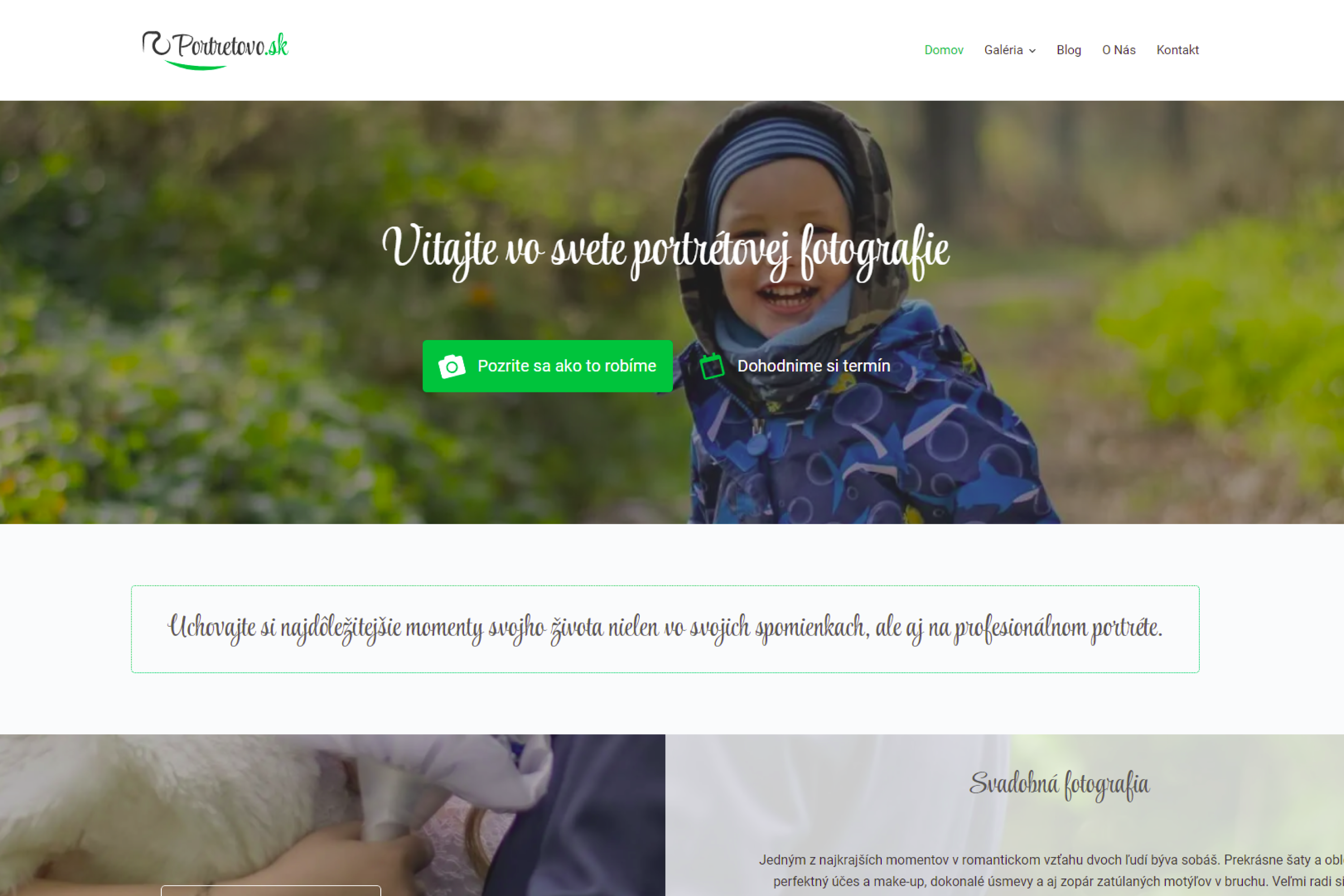
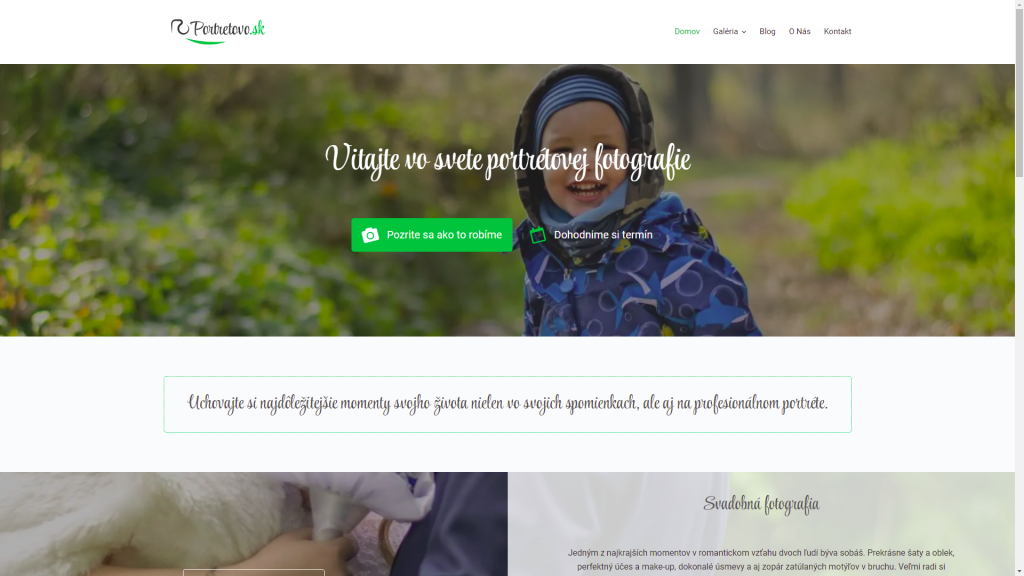
Homepage

Galéria

Blog
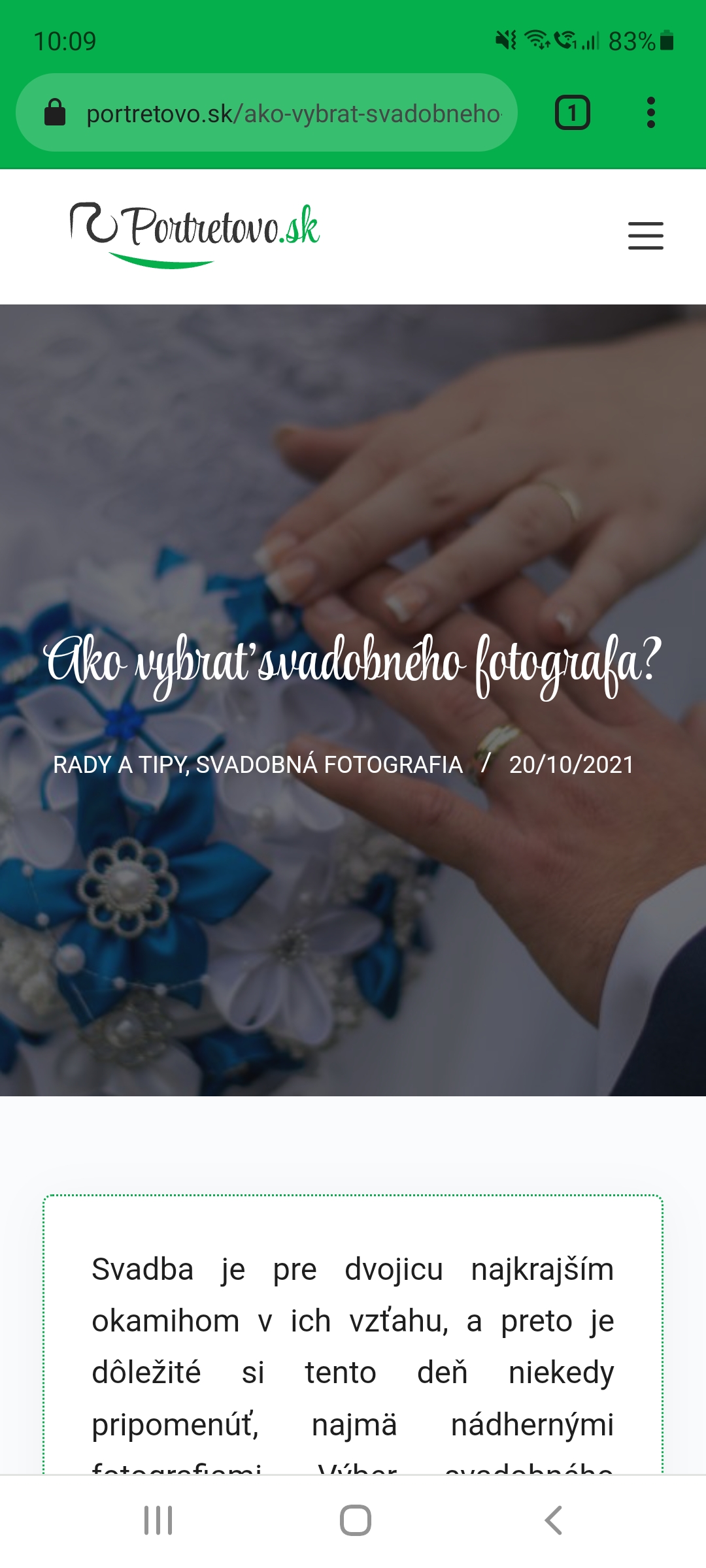
Farba okna prehliadača v mobile
Je to síce drobný detail, ale dotvára finálny efekt. Navyše netreba inštalovať žiaden plugin, stačí tento krátky snippet.
// farba okna prehliadaca v mobile
function address_mobile_address_bar() {
$color = "#05B04C";
//this is for Chrome, Firefox OS, Opera and Vivaldi
echo '<meta name="theme-color" content="'.$color.'">';
//Windows Phone **
echo '<meta name="msapplication-navbutton-color" content="'.$color.'">';
// iOS Safari
echo '<meta name="apple-mobile-web-app-capable" content="yes">';
echo '<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">';
}
add_action( 'wp_head', 'address_mobile_address_bar' );Snippet bol testovaný a funkčný na : WordPress – 6.0, Téma Blocksy – 1.8.39


Som marketing ecommerce konzultant. Marketingu, grafike a fotografii sa profesionálne venujem už niekoľko rokov. Ak neviete ako rozbehnúť Váš eshop, veľmi rád Vám pomôžem.
ďalšie články na tému WordPress
Ako na vlastnú ikonu dopravy vo Woocommerce?

Tento snippet umožňuje pridať vlastnú ikonu ktorejkoľvek forme dopravy vo Woocommerce. Nato, aby snippet mohol fungovať,…
Ako pridať vlastné html pod krátky popis produktu vo Woocommerce?

Tento snippet umožní pridať vlastné html pod krátky popis produktu. Či už potrebujete k produktu pridať…
Ako pridať vlastný checkbox do pokladne vo WooCommerce

Vďaka tomuto snippetu môžeme pridať vlastný checkbox do pokladne a informácia o zaškrtnutí/nezaškrtnutí sa zobrazí v…